티스토리 뷰
안녕하세요 위자디언 여러분 ^_^
위자드웍스입니다!
위자드닷컴에서는 업그레이드를 통해 블로거 분들이 보다 편리하게 자신의 블로그를 위자드닷컴과 연동할 수 있는 두가지 도구를 준비했습니다. ^^
첫번째는 자신의 블로그를 방문한 이들이 현재 보고있는 블로그(또는 개별 포스트)를 손쉽게 위자드닷컴 북마크 위젯으로 보낼 수 있는 [블로그용 북마크 버튼]입니다.
글만으로는 설명이 어려우니 사용예를 먼저 살펴볼까요 ^_^?
<WZD.COM 북마크로 추가하기> 버튼 추가 방법
아래는 Wooweb님의 블로그입니다. ^^

(이 아이콘을 어느 분이 처음 만드셨는지는 모르겠지만 요새 종종 블로고스피어에 위와 같은 위자드 북마크 버튼을 추가하신 분들이 계셔서 저희도 따로 만들지 않고 현재 자발적으로 유통(?)되고 있는 아이콘을 사용하기로 했습니다. ^_^ 혹시 처음 만드신 분은 알려주세요~)
WZD.COM 가입자일 경우 위의 WZD 버튼을 클릭하면 Wooweb님의 포스트 링크를 자신의 북마크 위젯에 손쉽게 추가할 수 있습니다.

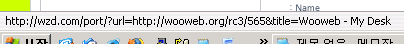
위의 버튼을 눌렀을 때 이동하는 경로입니다. 내용을 살짝 뜯어보면 http://wzd.com/port/? 까지는 모든 블로그에서나 공통적인 부분이고, 뒤에 붙는 부분은 첫째로 url=http://wooweb.org/rc3/565 한 덩어리, title=Wooweb - My Desk 한 덩어리로 나눌 수 있겠습니다. 그리고 그 두 덩어리는 사이에 & 문자로 연결되어 있네요. 그렇죠?
자 그럼 눈치 빠른 블로거 분들은 벌써 느낌이 오셨지요 ^^?
다음은 블로그 툴 별로 <WZD 북마크로 추가하기> 버튼을 추가하는 방법을 알려드릴게요!
1. 태터툴즈
1) [관리자 모드]로 들어가서
2) [스킨관리] -> [선택한 스킨을 편집합니다] 를 선택합니다.
3) <s_article_rep> 과 </s_article_rep> 사이에서 원하는 위치에
를 추가하고 스킨을 저장합니다.
4) [내 블로그]로 돌아가시면 자신의 블로그 포스트를 WZD.COM 북마크 위젯으로 손쉽게 포스트 할 수 있는 북마크 버튼이 삽입되어 있는 것을 확인하실 수 있답니다. ^_^
2. 워드프레스
- 워드프레스는 8일 월요일에 추가로 소개해 드리겠습니다 ^.^ -
====================================================================================
<내 블로그 RSS를 WZD.COM에 추가하기> 버튼 추가 방법
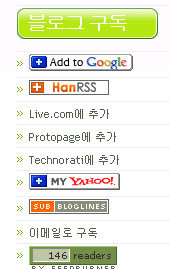
블로그를 다니시다가 플러스(+) 아이콘이 그려져 있는 배너를 많이 보셨지요 ^^?
아래 한님 블로그의 [블로그 구독] 섹션에 등장하는 저런 배너들 말씀입니다!

이번 업데이트를 통해 위자드닷컴에서도 블로거 분들이 자신의 블로그에 마음껏 [위자드로 보내기] 배너를 추가하고 이를 블로그 구독자들이 클릭 한 번에 손쉽게 자신의 위자드 계정으로 보낼 수 있도록 지원하고 있습니다.
배너를 추가하시는 방법은 다음과 같습니다. ^_^
1) 다음 배너들 중 사용할 이미지 하단에 각각 소개되어 있는 HTML Tag를 블로그 스킨 내에 적절하게 삽입합니다.

<a href="http://wzd.com/subscribe?http://내_블로그_RSS_주소"><img src="http://image.wzd.com/icon/rss1.gif" border="0" alt="위자드닷컴에서 구독"></a>

<a href="http://wzd.com/subscribe?http://내_블로그_RSS_주소"><img src="http://image.wzd.com/icon/rss2.gif" border="0" alt="위자드닷컴에서 구독"></a>

<a href="http://wzd.com/subscribe?http://내_블로그_RSS_주소"><img src="http://image.wzd.com/icon/rss3.gif" border="0" alt="위자드닷컴에서 구독"></a>

<a href="http://wzd.com/subscribe?http://내_블로그_RSS_주소"><img src="http://image.wzd.com/icon/rss4.gif" border="0" alt="위자드닷컴에서 구독"></a>

<a href="http://wzd.com/subscribe?http://내_블로그_RSS_주소"><img src="http://image.wzd.com/icon/rss5.gif" border="0" alt="위자드닷컴에서 구독"></a>
=> 실제 사용예시 (위자드웍스 블로그에 5번 배너를 실은 경우)
<a href="http://wzd.com/subscribe?http://blog.wzd.com/rss"><img src="http://image.wzd.com/icon/rss5.gif" border="0" alt="위자드닷컴에서 구독"></a>
이렇게 됩니다. :D
2) 블로그에 코드를 삽입한 후 해당 배너를 클릭하시면 자동로그인시에는 바로 내 블로그가 내 위자드닷컴 계정의 첫 페이지에 추가되며, 로그아웃 상태에서는 먼저 로그인을 거친 후 자동으로 첫 페이지에 해당 블로그가 추가됩니다. ^^
====================================================================================
이상 파워 블로거 여러분을 위한 [블로그 도구] 기능 소개를 드렸습니다.
사용하시면서 불편한 점이나 개선해야 할 점이 있으면 언제든 이 글의 리플이나 위자드닷컴 하단의 [피드백] 코너를 통해 보내주세요 ^_^
언제나 블로거 여러분의 만족을 위해 노력하는 위자드웍스가 되겠습니다.
감사합니다. ^^*
위자드웍스입니다!
위자드닷컴에서는 업그레이드를 통해 블로거 분들이 보다 편리하게 자신의 블로그를 위자드닷컴과 연동할 수 있는 두가지 도구를 준비했습니다. ^^
첫번째는 자신의 블로그를 방문한 이들이 현재 보고있는 블로그(또는 개별 포스트)를 손쉽게 위자드닷컴 북마크 위젯으로 보낼 수 있는 [블로그용 북마크 버튼]입니다.
글만으로는 설명이 어려우니 사용예를 먼저 살펴볼까요 ^_^?
<WZD.COM 북마크로 추가하기> 버튼 추가 방법
아래는 Wooweb님의 블로그입니다. ^^

각 포스트 하단에 WZD 마크가 보이시죠?
(이 아이콘을 어느 분이 처음 만드셨는지는 모르겠지만 요새 종종 블로고스피어에 위와 같은 위자드 북마크 버튼을 추가하신 분들이 계셔서 저희도 따로 만들지 않고 현재 자발적으로 유통(?)되고 있는 아이콘을 사용하기로 했습니다. ^_^ 혹시 처음 만드신 분은 알려주세요~)
WZD.COM 가입자일 경우 위의 WZD 버튼을 클릭하면 Wooweb님의 포스트 링크를 자신의 북마크 위젯에 손쉽게 추가할 수 있습니다.
위의 버튼의 링크주소입니다.
위의 버튼을 눌렀을 때 이동하는 경로입니다. 내용을 살짝 뜯어보면 http://wzd.com/port/? 까지는 모든 블로그에서나 공통적인 부분이고, 뒤에 붙는 부분은 첫째로 url=http://wooweb.org/rc3/565 한 덩어리, title=Wooweb - My Desk 한 덩어리로 나눌 수 있겠습니다. 그리고 그 두 덩어리는 사이에 & 문자로 연결되어 있네요. 그렇죠?
자 그럼 눈치 빠른 블로거 분들은 벌써 느낌이 오셨지요 ^^?
다음은 블로그 툴 별로 <WZD 북마크로 추가하기> 버튼을 추가하는 방법을 알려드릴게요!
1. 태터툴즈
1) [관리자 모드]로 들어가서
2) [스킨관리] -> [선택한 스킨을 편집합니다] 를 선택합니다.
3) <s_article_rep> 과 </s_article_rep> 사이에서 원하는 위치에
<a href="http://wzd.com/port/?url=자신의도메인[##_article_rep_link_##]&title=[##_article_rep_title_##]"><img src="http://image.wzd.com/icon/addwzd.gif" alt="WZD.COM 북마크로 추가하기"title="WZD.COM 북마크로 추가하기"/></a>
를 추가하고 스킨을 저장합니다.
4) [내 블로그]로 돌아가시면 자신의 블로그 포스트를 WZD.COM 북마크 위젯으로 손쉽게 포스트 할 수 있는 북마크 버튼이 삽입되어 있는 것을 확인하실 수 있답니다. ^_^
2. 워드프레스
- 워드프레스는 8일 월요일에 추가로 소개해 드리겠습니다 ^.^ -
====================================================================================
<내 블로그 RSS를 WZD.COM에 추가하기> 버튼 추가 방법
블로그를 다니시다가 플러스(+) 아이콘이 그려져 있는 배너를 많이 보셨지요 ^^?
아래 한님 블로그의 [블로그 구독] 섹션에 등장하는 저런 배너들 말씀입니다!

이번 업데이트를 통해 위자드닷컴에서도 블로거 분들이 자신의 블로그에 마음껏 [위자드로 보내기] 배너를 추가하고 이를 블로그 구독자들이 클릭 한 번에 손쉽게 자신의 위자드 계정으로 보낼 수 있도록 지원하고 있습니다.
배너를 추가하시는 방법은 다음과 같습니다. ^_^
1) 다음 배너들 중 사용할 이미지 하단에 각각 소개되어 있는 HTML Tag를 블로그 스킨 내에 적절하게 삽입합니다.
<a href="http://wzd.com/subscribe?http://내_블로그_RSS_주소"><img src="http://image.wzd.com/icon/rss1.gif" border="0" alt="위자드닷컴에서 구독"></a>
<a href="http://wzd.com/subscribe?http://내_블로그_RSS_주소"><img src="http://image.wzd.com/icon/rss2.gif" border="0" alt="위자드닷컴에서 구독"></a>
<a href="http://wzd.com/subscribe?http://내_블로그_RSS_주소"><img src="http://image.wzd.com/icon/rss3.gif" border="0" alt="위자드닷컴에서 구독"></a>
<a href="http://wzd.com/subscribe?http://내_블로그_RSS_주소"><img src="http://image.wzd.com/icon/rss4.gif" border="0" alt="위자드닷컴에서 구독"></a>
<a href="http://wzd.com/subscribe?http://내_블로그_RSS_주소"><img src="http://image.wzd.com/icon/rss5.gif" border="0" alt="위자드닷컴에서 구독"></a>
=> 실제 사용예시 (위자드웍스 블로그에 5번 배너를 실은 경우)
<a href="http://wzd.com/subscribe?http://blog.wzd.com/rss"><img src="http://image.wzd.com/icon/rss5.gif" border="0" alt="위자드닷컴에서 구독"></a>
이렇게 됩니다. :D
2) 블로그에 코드를 삽입한 후 해당 배너를 클릭하시면 자동로그인시에는 바로 내 블로그가 내 위자드닷컴 계정의 첫 페이지에 추가되며, 로그아웃 상태에서는 먼저 로그인을 거친 후 자동으로 첫 페이지에 해당 블로그가 추가됩니다. ^^
====================================================================================
이상 파워 블로거 여러분을 위한 [블로그 도구] 기능 소개를 드렸습니다.
사용하시면서 불편한 점이나 개선해야 할 점이 있으면 언제든 이 글의 리플이나 위자드닷컴 하단의 [피드백] 코너를 통해 보내주세요 ^_^
언제나 블로거 여러분의 만족을 위해 노력하는 위자드웍스가 되겠습니다.
감사합니다. ^^*
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
- [마법사] 미스타표 블로그
- [마법사] simple.pe.kr
- [멤버] egg's 행복연구소
- [마법사] DoNT
- [마법사] 1센트의 '둥글둥글 AT Field'
- [마법사] 긍정적으로 신나게 살자!!!
- [마법사] 웃어라 웃겨라 달려라~ Babo Kim
- [멤버] +앵앵의 상상의 나라+
- [마법사] 손용선닷컴 : 인터넷 광고쟁이
- [멤버] 친절한 냥이님 :D
- [마법사] Hello Kitri
- [마법사] egg's 행복연구소
- 1. [서비스] 위자드닷컴
- 2. [서비스] 공유센터 오즈
- 4. [서비스] WZDAPI
- 5. [서비스] W 위젯
- 3. [서비스] 위자드팩토리
- [마법사] 막강 잔지식 집합소
- 6. 위자드웍스 미투데이
TAG
- 위자드사람들
- Gadget
- 위자디언
- Cantabile
- 위자드닷컴
- wzdfactory
- 워크샵
- 호그와트
- Event
- 위자드웍스
- wzd
- 위자드스토리
- 위자드팩토리
- 칸타빌레
- wzdworks
- 가젯
- Widget
- 개인화
- wzd.com
- 호그와트마법학교
- 채용
- 이벤트
- 블로거
- 인턴
- 블로그
- wizard works
- 웹2.0
- 대학생마케터
- 위자드
- 위젯
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
글 보관함
