티스토리 뷰
마법사칼럼/행사 리뷰/자료실
[웹2.0엑스포] 7. Microformats, Much More Than Just Promise
알 수 없는 사용자 2007. 4. 22. 16:29안녕하세요, 미스타표입니다. ^_^
한국에 돌아와서 밀린 포스팅을 잇습니다. 무엇보다 인터넷이 빠르니 날아갈 것 같네요 ^^
다 써놓은 포스팅이 날아가 처음부터 다시 씁니다. 태터에 자동저장 기능이 있지 않았나요? ㅠㅠ
웹2.0 엑스포 둘째날 있었던 Microformats, much more than just promise 세션을 들었습니다. Microformat에 대한 개론 정도의 강의였지만 깔끔하게 이해가 된 것 같아 여러분께 소개해 드립니다.
이날 세션은 XFN(XHTML Friends Network)과 hCard, hCalendar, 그리고 다른 몇가지 Microformat들에 대한 소개로 이루어졌습니다.

XFN부터 시작해볼까요?

XFN은 마이크로포멧의 첫번째 규격이라고 합니다. 기존 HTML 페이지는 링크와 링크 간의 관계를 파악할 수 없었다면 XFN은 링크 태그 내에 링크를 건 사람과 링크로 이어지는 대상간의 관계를 알 수 있게 해주는 간단한 규격이었습니다.

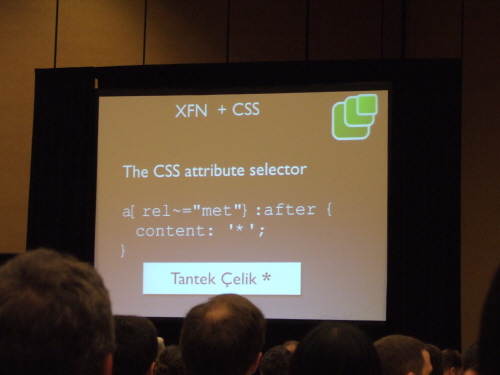
html페이지의 a 태그 안에 rel 이라는 프로퍼티를 추가해줌으로써 아주 간단하게 이런 것이 가능해지는 것입니다.

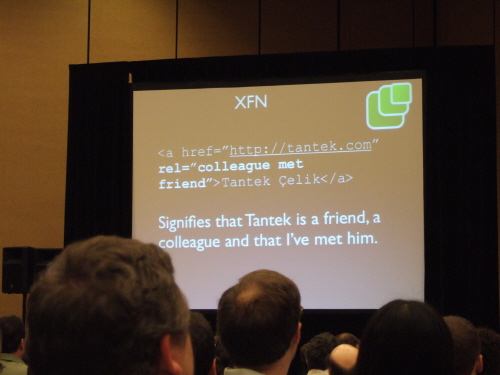
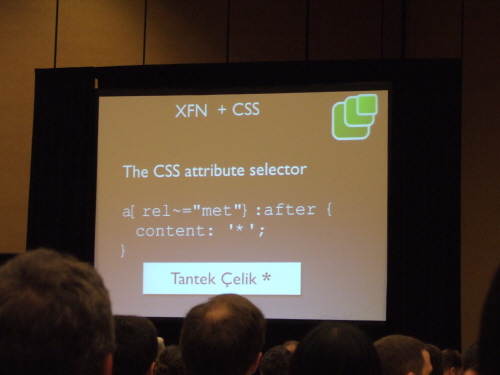
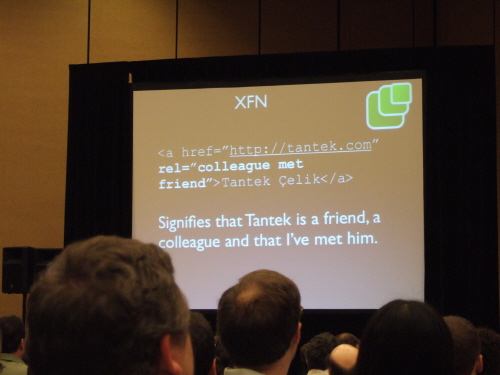
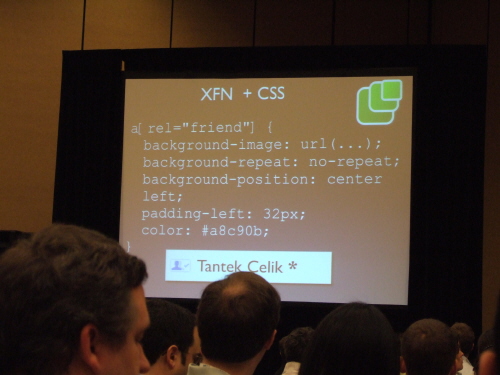
실제 사용예가 나옵니다. 여기보시면 a 태그 내에 rel 속성이 붙었지요? 쉽게 말해 링크 대상자인 Tantek Celik이란 친구가 나와 만난적이 있는 동료라고 정의를 해줍니다. 물론 컴퓨터가 이해를 하기 위해서는 아무 엔트리나 입력할 수는 없습니다. 입력할 수 있는 엔트리는 여기를 보시면 잘 안내가 되어 있습니다.

표현할 수 있는 관계에는 physical, professional, family, romantic 등 몇가지 카테고리가 있습니다.

Microformat은 기본적으로 인간과 컴퓨터 모두에게 정보를 제공하려는 목적에서 고안되었기 때문에 CSS를 이용한 스타일 편집이 가능합니다.


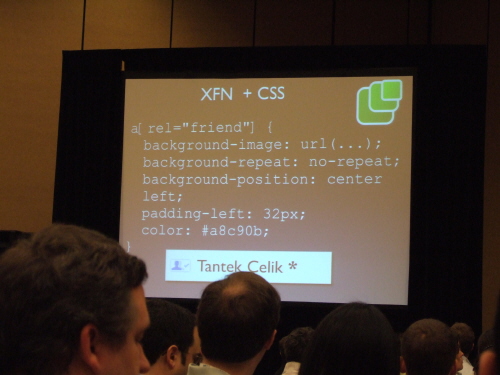
XFN과 CSS를 이용해 사람과 컴퓨터가 동시에 인식할 수 있는 간단한 구현사례를 보여주고 있습니다.

이번엔 가장 보편화된 Microformat 규격인 hCard로 넘어가 보겠습니다.

hCard는 개인과 기업, 기관 등 자신이 누구인지를 알릴 필요가 있는 이들이 웹상에서 손쉽게 사용할 수 있는 일종의 전자명함입니다. 기존에 vCard라는 규격이 있었고 이를 아웃룩 같은 프로그램에서 실제로 지원해오고 있습니다만 이는 웹상에서는 사용할 수 없었죠. 그래서 hCard가 등장한 것입니다.

hCard는 기존의 vCard 표준의 property와 value를 그대로 준수합니다. 웹에서 쓰는 vCard라고 말할 수 있겠지요.

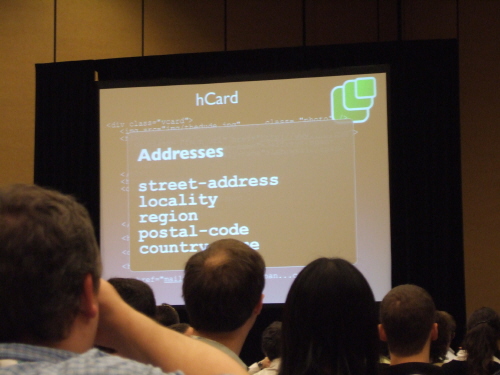
HTML 페이지 내 class로서 vCard의 필드명을 그대로 사용할 수 있습니다. 구현예를 보실까요?

조금 흐릿한데, 코드를 보시면 div class="vcard"로 선언하고 그 밑으로 성, 명, 주소 등의 정보를 입력해 놓았습니다. 각 데이터의 클래스명은 vCard에서 사용하는 그대로입니다.


URL이나 사진, 그리고 주소도 입력해 넣을 수 있습니다.

뿐만 아니라 이렇게 만든 페이지에 CSS를 입혀서 어떤 형태로든 표현해 낼 수 있지요.


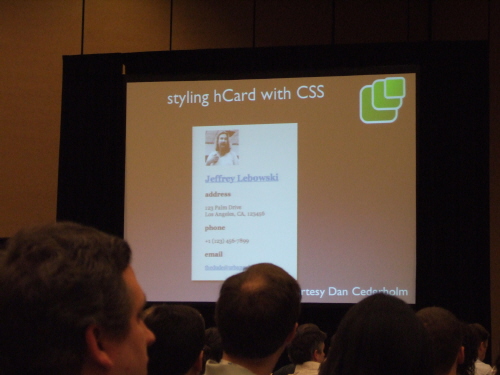
CSS 조작으로 다양하게 구현해 놓은 hCard의 사용예입니다.

그래서 Microformat은 디자이너들이 CSS를 이용해 자유롭게 편집할 수 있는 구조화된 데이터를 제공한다고 정리하고 있습니다.

자 이번엔 hCalendar를 보실까요?

hCard가 vCard 표준을 웹상에서 쓸 수 있도록 했듯이, hCalendar는 iCalendar를 웹상에서 쓸 수 있도록 제공하고 있습니다. 따라서 이 역시 기존 iCalendar의 프로퍼티를 그대로 따라가겠지요?

hCalendar 역시 hCard 처럼 HTML 페이지 안에 iCalendar에서 사용하는 필드명을 클래스명으로 사용함으로써 쉽게 웹상에서 나의 일정을 표시한다거나 공유할 수 있도록 제공하고 있습니다. 아참 여기서 중요한 이야기나 나왔군요. '공유' 개념입니다. Microformat은 무엇보다 이 공유에 초점을 맞추고 개발된 표준입니다. hCard든 hCalendar든 내가 가진 정보를 남과 웹상에서 손쉽게 공유할 수 있도록 초점이 맞추어져있지요. 만약 hCalendar를 사용하면 다양한 일정관리 서비스들이 단 하나의 표준규격을 이용해 데이터를 상호교환할 수 있게 됩니다. 상호교환이 왜 필요하냐구요? 그건 모질라 쪽에서 발표한 다른 자료를 보시면 잘 정리되어 있습니다. 여기를 참조하세요 :)


Microformat은 계속 늘어나고 있습니다. hReview 규격은 X/HTML 내에 삽입된 상품/서비스에 대한 리뷰 정보를 인식할 수 있게 개발되었습니다.

hReview 포멧은 개별 상품/데이터에 대한 리뷰, 평가자, 설명, 태그 등의 정보를 담고 있다고 합니다.

야후에서 실제 서비스에서 사용하고 있는 hResume라는 규격도 있고요. (hReview를 사용하지 않고 왜 갑자기 hResume를 쓰는지는 모르겠습니다. ^^;)

hAtom이라는 규격도 있다고 합니다. HTML 페이지 내에 피드 주소를 담아주는 기능을 하는 것 같습니다만 이 부분은 there's more 이기 때문에 간단히 설명하고 지나갔습니다.

웹상의 이력서 역할을 하는 hResume입니다. 참 많은 포멧들이 존재하지요? 실제로 이력서 기반의 SNS인 Linkenin에서는 모든 공개된 프로필을 hResume 형태로 보여주고 있다고 합니다. 9백만개 이상이라니 꽤나 많지요?

그밖에도 굉장히 많은 Microformat들이 개발중이거나 개발대기중이라고 합니다.

이후로는 실제로 Microformat을 사용하고 있는 사례를 들어주었습니다.


hListing이라는 draft 버젼 포멧도 있답니다. 현재까지 어떤 종류의 Microformat들이 나와있는지는 여기서 확인하실 수 있습니다.



미국에는 Microformat을 지원하는 서비스들이 꽤나 많지요?

이제부터는 지금 우리가 당장 무엇을 할 수 있는지를 소개합니다.
우선 hCard를 이용한 전자명함을 만들 수 있다고 이야기하고 있고요.

hAtom을 사용하면 RSS페이지와 HTML을 통합해 운영할 수도 있겠지요?

hCalendar를 이용해 내가 개최하는 이벤트를 알리거나 관심있는 이벤트를 공유할 수도 있습니다.

또한 rel-tag를 이용해 웹사이트 컨텐츠 내에 태깅을 할 수도 있습니다.

보다 자세한 내용은 Microformats.org 에서 확인하실 수 있습니다. :)
하지만 무엇보다 가장 큰 문제가 있었으니...

IE6 에서는 Microformat이 지원되지 않는다고 합니다. OTL...
하지만 모질라 계열 브라우저와 IE7부터는 지원된다고 하니 국내 웹서비스들도 관심을 가질 필요가 있을 것 같습니다.
Microformat, 이번 엑스포에서 특별히 관심을 가진 몇가지 이슈 중 하나였습니다. 또 모든 분들과 공유한 필요가 있는 몇가지 이슈들을 골라 추가로 포스팅하도록 하겠습니다!
감사합니다. :)
- 미스타표 올림
한국에 돌아와서 밀린 포스팅을 잇습니다. 무엇보다 인터넷이 빠르니 날아갈 것 같네요 ^^
다 써놓은 포스팅이 날아가 처음부터 다시 씁니다. 태터에 자동저장 기능이 있지 않았나요? ㅠㅠ
웹2.0 엑스포 둘째날 있었던 Microformats, much more than just promise 세션을 들었습니다. Microformat에 대한 개론 정도의 강의였지만 깔끔하게 이해가 된 것 같아 여러분께 소개해 드립니다.
이날 세션은 XFN(XHTML Friends Network)과 hCard, hCalendar, 그리고 다른 몇가지 Microformat들에 대한 소개로 이루어졌습니다.

XFN부터 시작해볼까요?

XFN은 마이크로포멧의 첫번째 규격이라고 합니다. 기존 HTML 페이지는 링크와 링크 간의 관계를 파악할 수 없었다면 XFN은 링크 태그 내에 링크를 건 사람과 링크로 이어지는 대상간의 관계를 알 수 있게 해주는 간단한 규격이었습니다.

html페이지의 a 태그 안에 rel 이라는 프로퍼티를 추가해줌으로써 아주 간단하게 이런 것이 가능해지는 것입니다.

실제 사용예가 나옵니다. 여기보시면 a 태그 내에 rel 속성이 붙었지요? 쉽게 말해 링크 대상자인 Tantek Celik이란 친구가 나와 만난적이 있는 동료라고 정의를 해줍니다. 물론 컴퓨터가 이해를 하기 위해서는 아무 엔트리나 입력할 수는 없습니다. 입력할 수 있는 엔트리는 여기를 보시면 잘 안내가 되어 있습니다.

표현할 수 있는 관계에는 physical, professional, family, romantic 등 몇가지 카테고리가 있습니다.

Microformat은 기본적으로 인간과 컴퓨터 모두에게 정보를 제공하려는 목적에서 고안되었기 때문에 CSS를 이용한 스타일 편집이 가능합니다.


XFN과 CSS를 이용해 사람과 컴퓨터가 동시에 인식할 수 있는 간단한 구현사례를 보여주고 있습니다.

이번엔 가장 보편화된 Microformat 규격인 hCard로 넘어가 보겠습니다.

hCard는 개인과 기업, 기관 등 자신이 누구인지를 알릴 필요가 있는 이들이 웹상에서 손쉽게 사용할 수 있는 일종의 전자명함입니다. 기존에 vCard라는 규격이 있었고 이를 아웃룩 같은 프로그램에서 실제로 지원해오고 있습니다만 이는 웹상에서는 사용할 수 없었죠. 그래서 hCard가 등장한 것입니다.

hCard는 기존의 vCard 표준의 property와 value를 그대로 준수합니다. 웹에서 쓰는 vCard라고 말할 수 있겠지요.

HTML 페이지 내 class로서 vCard의 필드명을 그대로 사용할 수 있습니다. 구현예를 보실까요?

조금 흐릿한데, 코드를 보시면 div class="vcard"로 선언하고 그 밑으로 성, 명, 주소 등의 정보를 입력해 놓았습니다. 각 데이터의 클래스명은 vCard에서 사용하는 그대로입니다.


URL이나 사진, 그리고 주소도 입력해 넣을 수 있습니다.

뿐만 아니라 이렇게 만든 페이지에 CSS를 입혀서 어떤 형태로든 표현해 낼 수 있지요.


CSS 조작으로 다양하게 구현해 놓은 hCard의 사용예입니다.

그래서 Microformat은 디자이너들이 CSS를 이용해 자유롭게 편집할 수 있는 구조화된 데이터를 제공한다고 정리하고 있습니다.

자 이번엔 hCalendar를 보실까요?

hCard가 vCard 표준을 웹상에서 쓸 수 있도록 했듯이, hCalendar는 iCalendar를 웹상에서 쓸 수 있도록 제공하고 있습니다. 따라서 이 역시 기존 iCalendar의 프로퍼티를 그대로 따라가겠지요?

hCalendar 역시 hCard 처럼 HTML 페이지 안에 iCalendar에서 사용하는 필드명을 클래스명으로 사용함으로써 쉽게 웹상에서 나의 일정을 표시한다거나 공유할 수 있도록 제공하고 있습니다. 아참 여기서 중요한 이야기나 나왔군요. '공유' 개념입니다. Microformat은 무엇보다 이 공유에 초점을 맞추고 개발된 표준입니다. hCard든 hCalendar든 내가 가진 정보를 남과 웹상에서 손쉽게 공유할 수 있도록 초점이 맞추어져있지요. 만약 hCalendar를 사용하면 다양한 일정관리 서비스들이 단 하나의 표준규격을 이용해 데이터를 상호교환할 수 있게 됩니다. 상호교환이 왜 필요하냐구요? 그건 모질라 쪽에서 발표한 다른 자료를 보시면 잘 정리되어 있습니다. 여기를 참조하세요 :)


Microformat은 계속 늘어나고 있습니다. hReview 규격은 X/HTML 내에 삽입된 상품/서비스에 대한 리뷰 정보를 인식할 수 있게 개발되었습니다.

hReview 포멧은 개별 상품/데이터에 대한 리뷰, 평가자, 설명, 태그 등의 정보를 담고 있다고 합니다.

야후에서 실제 서비스에서 사용하고 있는 hResume라는 규격도 있고요. (hReview를 사용하지 않고 왜 갑자기 hResume를 쓰는지는 모르겠습니다. ^^;)

hAtom이라는 규격도 있다고 합니다. HTML 페이지 내에 피드 주소를 담아주는 기능을 하는 것 같습니다만 이 부분은 there's more 이기 때문에 간단히 설명하고 지나갔습니다.

웹상의 이력서 역할을 하는 hResume입니다. 참 많은 포멧들이 존재하지요? 실제로 이력서 기반의 SNS인 Linkenin에서는 모든 공개된 프로필을 hResume 형태로 보여주고 있다고 합니다. 9백만개 이상이라니 꽤나 많지요?

그밖에도 굉장히 많은 Microformat들이 개발중이거나 개발대기중이라고 합니다.

이후로는 실제로 Microformat을 사용하고 있는 사례를 들어주었습니다.


hListing이라는 draft 버젼 포멧도 있답니다. 현재까지 어떤 종류의 Microformat들이 나와있는지는 여기서 확인하실 수 있습니다.



미국에는 Microformat을 지원하는 서비스들이 꽤나 많지요?

이제부터는 지금 우리가 당장 무엇을 할 수 있는지를 소개합니다.
우선 hCard를 이용한 전자명함을 만들 수 있다고 이야기하고 있고요.

hAtom을 사용하면 RSS페이지와 HTML을 통합해 운영할 수도 있겠지요?

hCalendar를 이용해 내가 개최하는 이벤트를 알리거나 관심있는 이벤트를 공유할 수도 있습니다.

또한 rel-tag를 이용해 웹사이트 컨텐츠 내에 태깅을 할 수도 있습니다.

보다 자세한 내용은 Microformats.org 에서 확인하실 수 있습니다. :)
하지만 무엇보다 가장 큰 문제가 있었으니...

IE6 에서는 Microformat이 지원되지 않는다고 합니다. OTL...
하지만 모질라 계열 브라우저와 IE7부터는 지원된다고 하니 국내 웹서비스들도 관심을 가질 필요가 있을 것 같습니다.
Microformat, 이번 엑스포에서 특별히 관심을 가진 몇가지 이슈 중 하나였습니다. 또 모든 분들과 공유한 필요가 있는 몇가지 이슈들을 골라 추가로 포스팅하도록 하겠습니다!
감사합니다. :)
- 미스타표 올림
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
- [마법사] 미스타표 블로그
- [마법사] simple.pe.kr
- [멤버] egg's 행복연구소
- [마법사] DoNT
- [마법사] 1센트의 '둥글둥글 AT Field'
- [마법사] 긍정적으로 신나게 살자!!!
- [마법사] 웃어라 웃겨라 달려라~ Babo Kim
- [멤버] +앵앵의 상상의 나라+
- [마법사] 손용선닷컴 : 인터넷 광고쟁이
- [멤버] 친절한 냥이님 :D
- [마법사] Hello Kitri
- [마법사] egg's 행복연구소
- 1. [서비스] 위자드닷컴
- 2. [서비스] 공유센터 오즈
- 4. [서비스] WZDAPI
- 5. [서비스] W 위젯
- 3. [서비스] 위자드팩토리
- [마법사] 막강 잔지식 집합소
- 6. 위자드웍스 미투데이
TAG
- 대학생마케터
- wizard works
- 위자드웍스
- 블로거
- 인턴
- 이벤트
- Event
- 위자드사람들
- Cantabile
- 위자드팩토리
- 칸타빌레
- 위자드스토리
- 위자드
- Widget
- 채용
- wzdfactory
- 호그와트
- 가젯
- 위젯
- 호그와트마법학교
- 개인화
- 웹2.0
- wzdworks
- 워크샵
- 블로그
- wzd
- Gadget
- 위자드닷컴
- wzd.com
- 위자디언
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
